Understanding Angular Architecture in Breif
In Angular, Components are the main way we build and specify elements and logic on the page.
In Angular 1, we achieved this through directives, controllers, and scope. But in Angular, all those concepts are combined into Components.

To build an Angular application we define a set of components, for every UI element, screen, and route. An application will always have a root component that contains all other components. In other words, every Angular application will have a component tree.
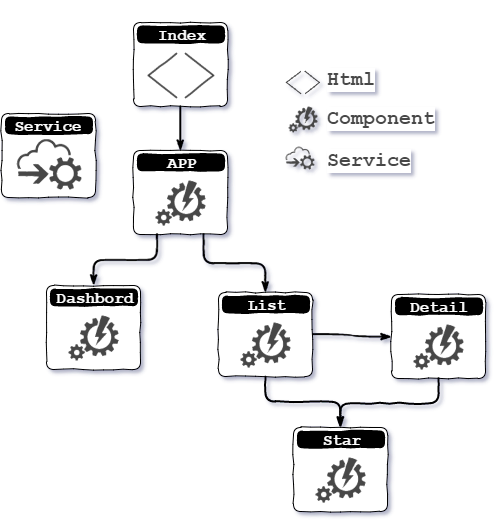
In the below diagram let us try to understand the component hierarchy for a small application.

In the above Diagram App is the Root Component and all other are it's Child Component. In an Angular Application there will always be a One Root Component and rest other component their are it's descendant.
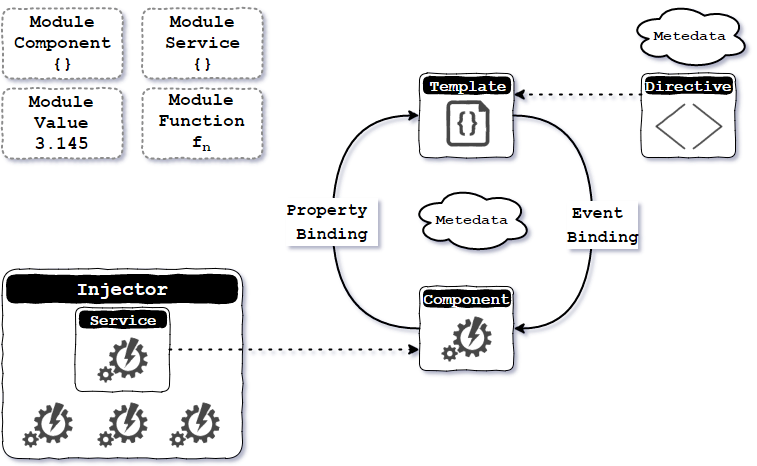
Now let's go more deeper and understand eight main building blocks of an Angular application.

- Modules Angular apps are modular and Angular has its own modularity system called Angular modules or NgModules.
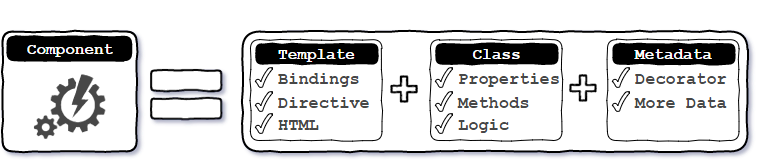
- Components A component controls a patch of screen called a view.
- Templates We define a component’s view with its companion template. A template is a form of HTML that tells Angular how to render the component.
- Metadata Metadata tells Angular how to process a class.
- Data binding
- Directives @Component requires a view whereas a @Directive does not. Directives add behaviour to an existing DOM element.
- Services Service is a broad category encompassing any value, function, or feature that your application needs.
- Dependency injection Dependency injection is a way to supply a new instance of a class with the fully-formed dependencies it requires. Most dependencies are services.